42 how to align labels in html
How to align two div's horizontally using HTML - GeeksforGeeks Ways to align 2 divs horizontally: We have two divs that can be aligned horizontally with the use of CSS. There are several ways to perform this task. We will understand all the concepts in a sequence. 1. Using a global class for both the divs: We can put both the divs in one parent div with a class attribute. html - CSS: How to align vertically a "label" and "input" inside a "div ... div { height: 50px; border: 1px solid blue; line-height: 50px; } Here we simply only add a line-height equal to that of the height of the div. The advantage being you can now change the display property of the div as you see fit, to inline-block for instance, and it's contents will remain vertically centered.
html - how to align checkbox with Label using HTML CSS (Should work in ... If you want to go with above HTML code only, i.e. means html would be without wrapping label text, your HTML /CSS code to align checkbox with Label properly can be. input[type=checkbox], input[type=radio] { vertical-align: middle; position: relative; bottom: 1px; } input[type=radio] { bottom: 2px; }

How to align labels in html
How to align text boxes and labels? - social.msdn.microsoft.com Well the css I gave you was just for reference and not actual implementation. But you can use the bottom style that specifies the vertical alignment and see if that fixes you issue. vertical-align:top (top, bottom, middle, basline, text-bottom, text-middle) For horizontal alignment you can use the 'float' option and add padding if needed. Align labels in form next to input - Stack Overflow The CSS below provides a 2-column "settings" structure, where the first column is expected to be a right-aligned label, followed by some content in the second ... How to Align Labels Next to Inputs - W3docs We specify the margin-bottom of our element. Then, we set the display of the element to "inline-block" and give a fixed width. After that, set the text-align property to "right", and the labels will be aligned with the inputs on the right side. Example of right aligning labels next to inputs with the text-align property:
How to align labels in html. css - html - how to left align labels? - Stack Overflow You don't want to use the tag. ... Align the text left like so: CSS .form-style-2 label > span { text-align: left; }. Aligning a label and textbox horizontally in HTML using CSS Aligning a label and textbox horizontally in HTML using CSS - CenteringAFormInHTML.html. How to align labels on a div layout - html - Stack Overflow First of all, if responsiveness is what you're after, you need to find the way to employ a responsive framework, Boostrap or Material UI ... html - label left align - Stack Overflow Without a set width, .value will alway fall immediately to the left of .name and vertically, they will not align to the left. .name { font-weight: bold; text-align: left; display: inline-block; width:100px;} Of course, setting a width for the .name label present a problem since it's assumed the .name content will be different lengths.
HTML center tag - W3Schools W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more. How to align text in Html - javatpoint How to align text in Html. In HTML, we can align a text using the following two ways: Using HTML tag ( tag) Using style attribute; Using HTML tag. If we want to move a text at center position using the Html tag which is to be displayed on a web page, we have to follow the steps which are given below. CSS Layout - Horizontal & Vertical Align - W3Schools Center elements horizontally and vertically Center Align Elements To horizontally center a block element (like ), use margin: auto; Setting the width of the element will prevent it from stretching out to the edges of its container. How do you align input and label side by side? How to align checkboxes and their labels in HTML? — Another option is to set a width for each label and then use text-align . The display: block ...
How to center align the label and the textbox in HTML ... - Aravin Steps to align textbox and label. Step 1: Center a div tag using margin as 0 auto. Step 2: Align the label to right and make it float to left. Step 3: Align the textbox to lef t and make it float to right. Step 4: Make both label and textbox to inline-block. css - align textbox and text/labels in html? - Stack Overflow Sep 17, 2010 at 3:15. Add a comment. 12. Using a table would be one (and easy) option. Other options are all about setting fixed width on the and making it text-aligned to the right: label { width: 200px; display: inline-block; text-align: right; } or, as was pointed out, make them all float instead of inline. html - How to align a label to the "BOTTOM" of a div in CSS? - Stack ... Align the bottom of the aligned subtree with the bottom of the line box. Putting it all together Therefore you could create a full-height element (Personally I'd rather go with pseudo-elements) within the parent to align the label at the bottom. EXAMPLE HERE HTML align Attribute - GeeksforGeeks A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
label text-align: right - Form « HTML / CSS - Java2s.com 33. Adding underline for labels ; 34. Place label on the top of a field ; 35. label text-align: left; text-align: center; ; 36. Labelled fields ; 37. Using the ...
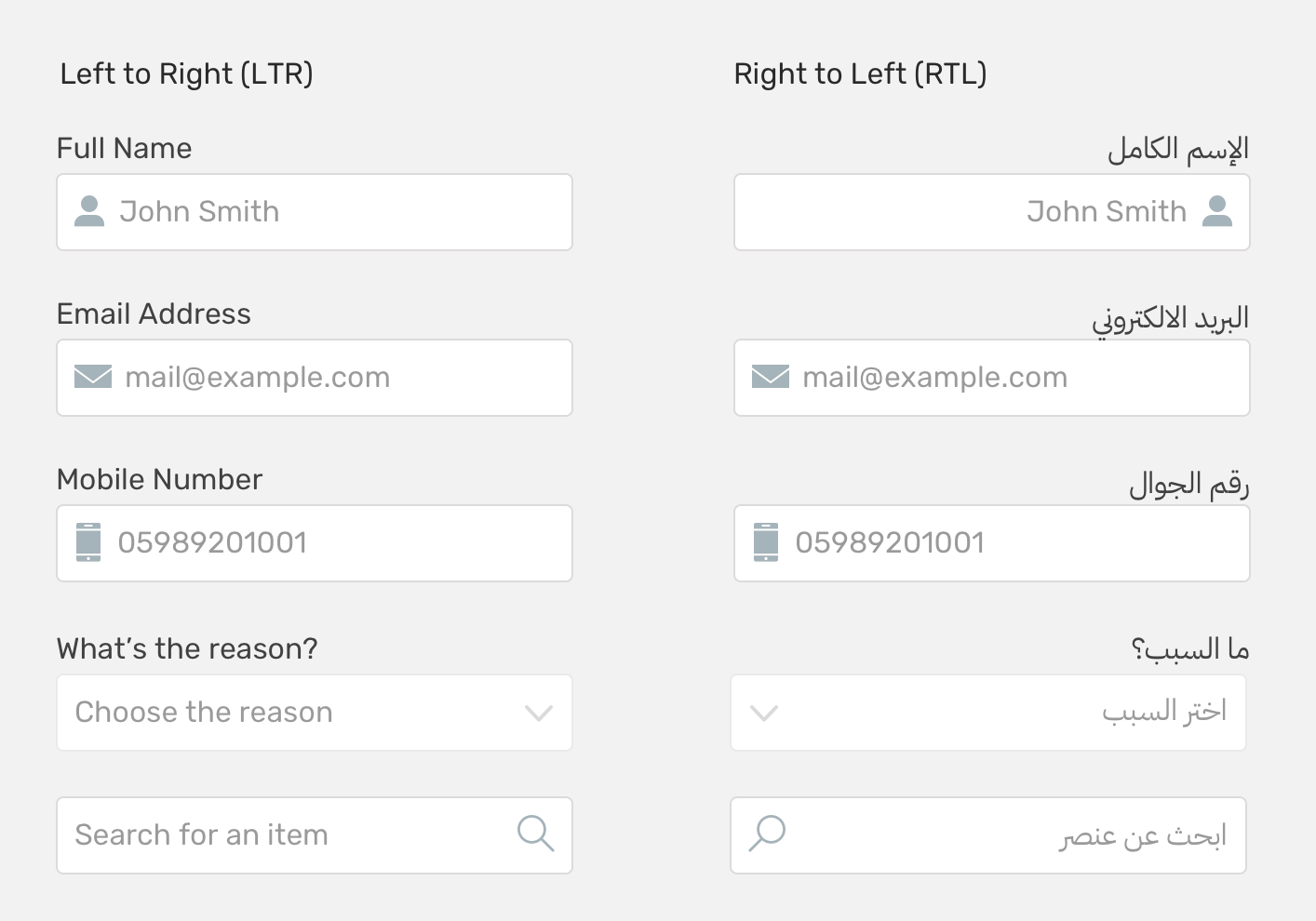
html - How to align label text (multi-language) in a single line ... 10 May 2022 — First of all, you should be using actual label elements, instead of paragraphs. (And have the label properly tied to its input via the for ...
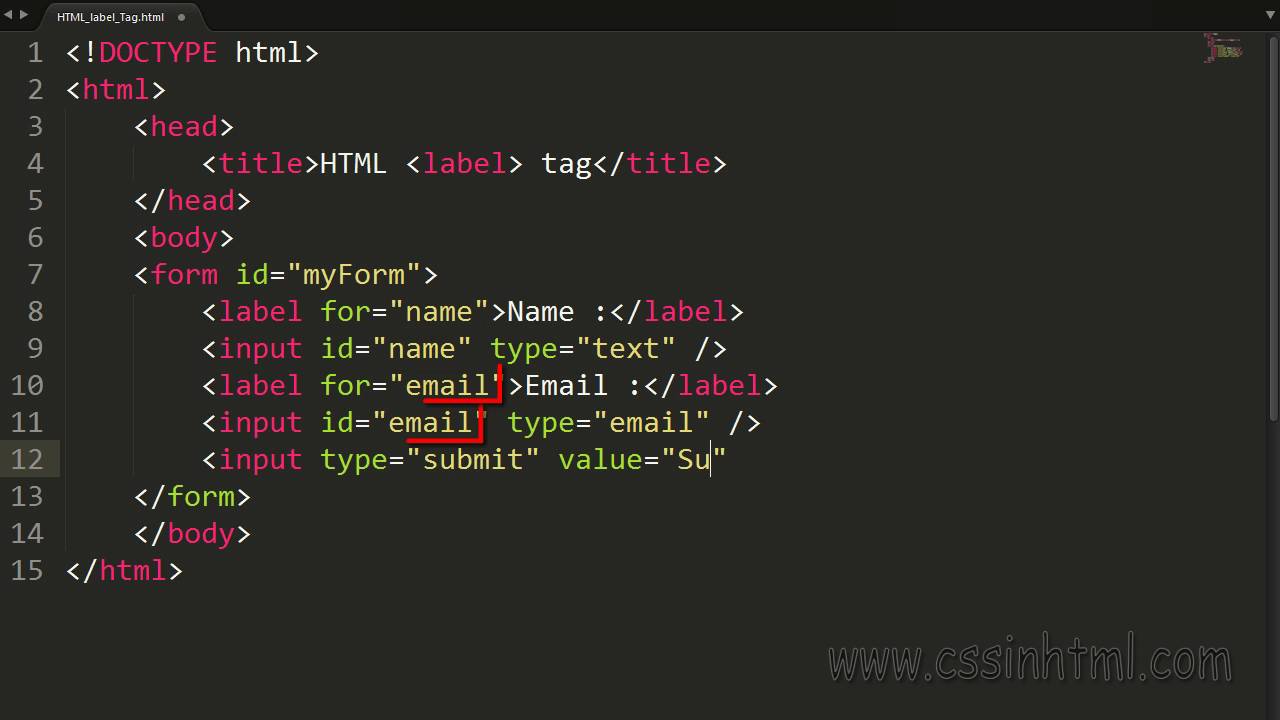
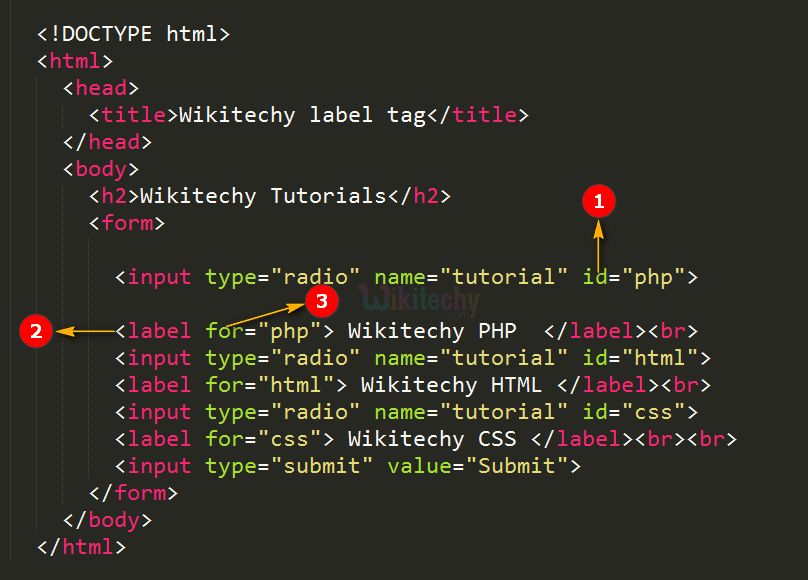
HTML label tag - W3Schools Tip: The for attribute of must be equal to the id attribute of the related element to bind them together. A label can also be bound to an element by placing the element inside the element. Browser Support Attributes Global Attributes The tag also supports the Global Attributes in HTML. Event Attributes
HTML align Attribute - GeeksforGeeks HTML Tags. HTML Doctypes; HTML Tag; HTML abbr Tag; HTML acronym Tag; HTML Tag; HTML applet Tag; HTML Tag; HTML5 Tag; ... The align Attribute in HTML is used to specify the alignment of text content of The Element. this attribute is is used in all elements. The Align attribute can also be set using CSS property ...
HTML Tag - W3docs HTML Tag. The tag defines a text label for the tag. The label is a normal text, by clicking which, the user can select the form element. It facilitates the use of the form, since it is not always convenient to get into form elements with the cursor. The tag is also used to define keyboard shortcuts and jump to ...
Position Text Labels on Forms Using CSS - SitePoint In order to position the labels next to the form elements, we float the label elements to the left and give them an explicit width: label {. float: left; width: 10em; margin-right: 1em; } We also ...
How to Left, Right & Center Align Text in HTML - HubSpot Since alignment is a type of page styling, the best way to align HTML content on the page is with the CSS text-align property. text-align sets the horizontal alignment of content inside a block element (i.e., an element that starts a new line and takes up the entire width of the page, like ) or a table cell.
html - Horizontally Align Labels with CSS - Stack Overflow 1. by default label is an inline element. that's why width property doesn't apply to label . to apply the width you have to convert the label into a block level element by using display:block. I hope it clarify the answer. so you have to use this CSS property in your code.
How to Align Text in HTML? - GeeksforGeeks We can align the text in the center, Left, Right. The text alignment can be done with CSS (Cascading Style Sheets) and HTML Attribute tag. Note: The left alignment of the text is default. If we do not write text align attribute then our text will automatically be aligned to the left. Aligning text using CSS
Align label on left and right on top of centered text-input 20 Mar 2018 — I would like to have the labels aligned one ...
How to align Image in HTML? - GeeksforGeeks right: It is used for the alignment of image to the right. middle: It is used for the alignment of image to the middle. top: It is used for the alignment of image to the top. bottom: It is used for the alignment of image to the bottom. Method 1: Left Alignment of the image. To align the image to the left use attribute value as "left". Syntax:
How to Align Checkboxes and their Labels Consistently Cross ... - W3docs Use this online HTML editor to write HTML, CSS and JavaScript code and view the result in your browser. Write a piece of code, click "Submit" and the result will be shown up. Source Code: (back to article) Title of the document
How to Align Something in HTML: 10 Steps (with Pictures) - wikiHow Surround the section with "div" tags, as in the instructions for how to align text with HTML. Add the "float" property to the "div" tags like you do to the "img" tags in the image alignment directions. If the code won't display properly whatsoever, it's possible that the website has a filter in place to strip all such coding from the HTML.
How to Align Labels Next to Inputs - W3docs We specify the margin-bottom of our element. Then, we set the display of the element to "inline-block" and give a fixed width. After that, set the text-align property to "right", and the labels will be aligned with the inputs on the right side. Example of right aligning labels next to inputs with the text-align property:
Align labels in form next to input - Stack Overflow The CSS below provides a 2-column "settings" structure, where the first column is expected to be a right-aligned label, followed by some content in the second ...
How to align text boxes and labels? - social.msdn.microsoft.com Well the css I gave you was just for reference and not actual implementation. But you can use the bottom style that specifies the vertical alignment and see if that fixes you issue. vertical-align:top (top, bottom, middle, basline, text-bottom, text-middle) For horizontal alignment you can use the 'float' option and add padding if needed.







































Post a Comment for "42 how to align labels in html"